Cocoonをカスタマイズして、もっと可愛くしちゃお!のコーナーです。
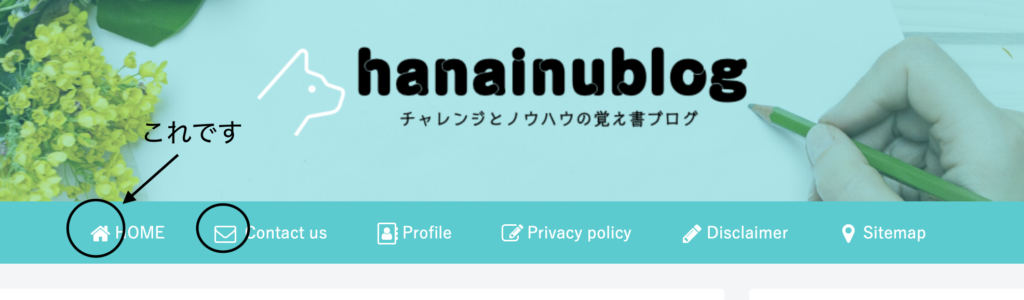
下の画像みたいにつけれるよ♪

「HOME」や「 Contact us」の前に家のマークやメールのマークがついています。
アイコンをつけると一気におしゃれ感が出ますよね〜。
どうやってつけているんだろう?
そう思ったアナタ!
一緒にカスタマイズして可愛くしちゃおう!!
グローバルナビを追加する
アイコンをつけたらおしゃれになるなぁと妄想を膨らませているアナタ、まずはグローバルナビついてますか?
まずは追加してみよう。
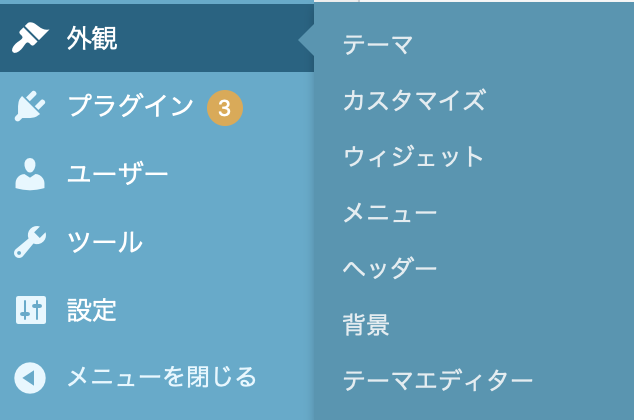
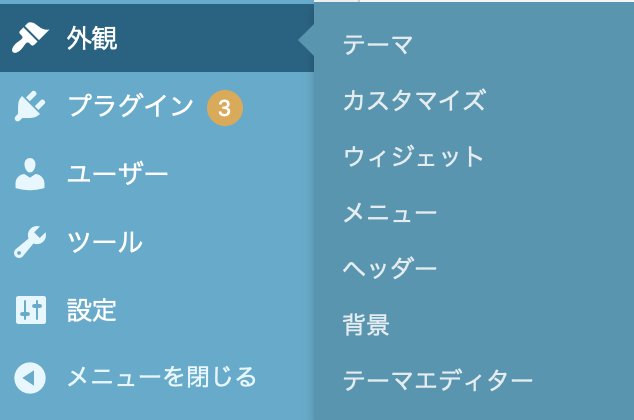
まずは管理画面(ダッシュボード)から外観→メニューへ

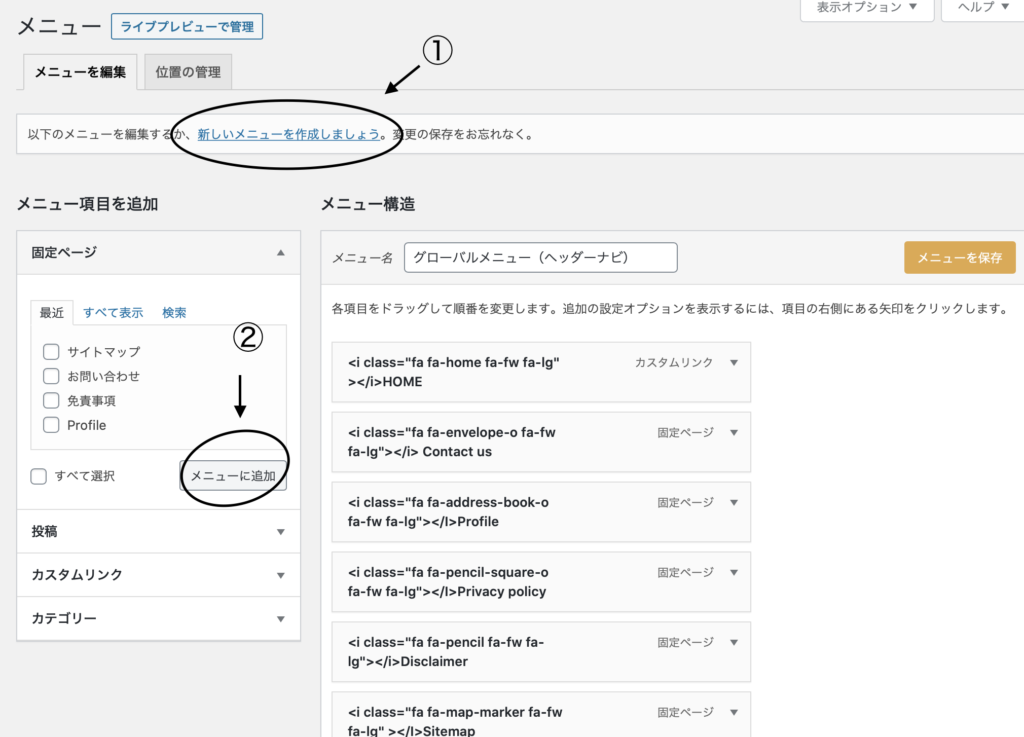
そうするとこんな画面が開きます。
(私は設定済みなので既にいろいろ入っています)

①の新しいメニューを作成しましょうをクリック。
今回はメニュー名「グローバルメニュー(ヘッダーナビ)」と付けます。
名前は自分がわかるものであれば何でも良いです。
あらかじめ、ヘッダーナビに表示するために固定ページで作っておいたページをチェックして
②メニューに追加をクリックします。
そうすると、隣のメニュー構造の部分にHOMEやサイトマップなど選んだものが出ます。
順番を変えるときは、上下にドラッグでOKです。
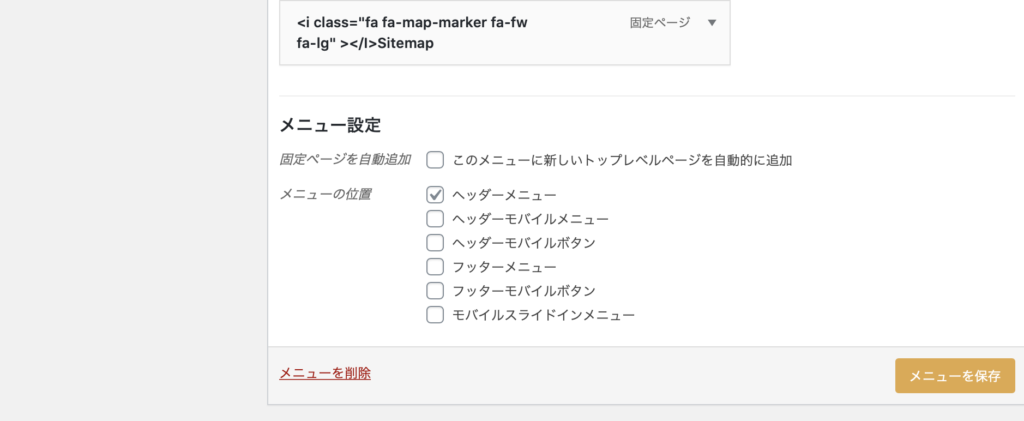
メニュー設定でメニューの位置のヘッダーメニューにチェックを入れて「メニューを保存」をクリック。

ちゃんと設定できているかプレビューで確認しましょう。
グローバルナビの色はCocoon設定で変えられるよ
管理画面(ダッシュボード)からCocoon設定→Cocoon設定へ
→ヘッダーをクリック

下の方にグローバルメニュー色という設定項目があるので
色を選択で、好きな色に変更できます。

幅も変更できますよ♪
【簡単】グローバルナビにFont Awesomeのアイコンをつける
グローバルナビの準備はできましたか?
いよいよ、本題のアイコンを付けていきます。
Font Awesomeはウェブページ上で文字と同じように表示できるアイコンのことです。
Cocoonでは「Font Awesome」というアイコンフォントが装備されていますよ。
だから、ダウンロードとかよくわからないことはしなくて良い。
さすがCocoon様だ!
なので、アイコンをつける手順は簡単。
付けたいアイコンを選ぼう!
Font Awesomeを開いて、Iconsをクリック。(ダウンロードやメールアドレスとかいらないよ)

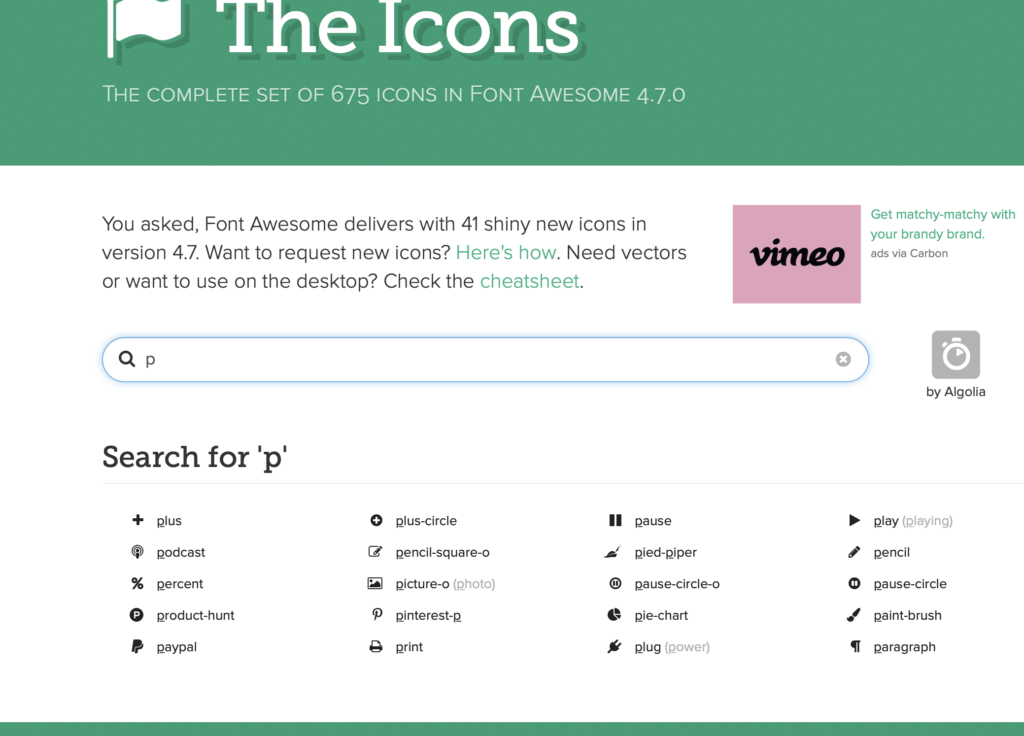
The Iconsという画面になったらサーチの欄が出てくるので、英語で欲しいアイコンを探してみましょう。
簡単な英語でも探せますし、下の画像みたいに「P」って打ったら候補が出てきたりしますよ。

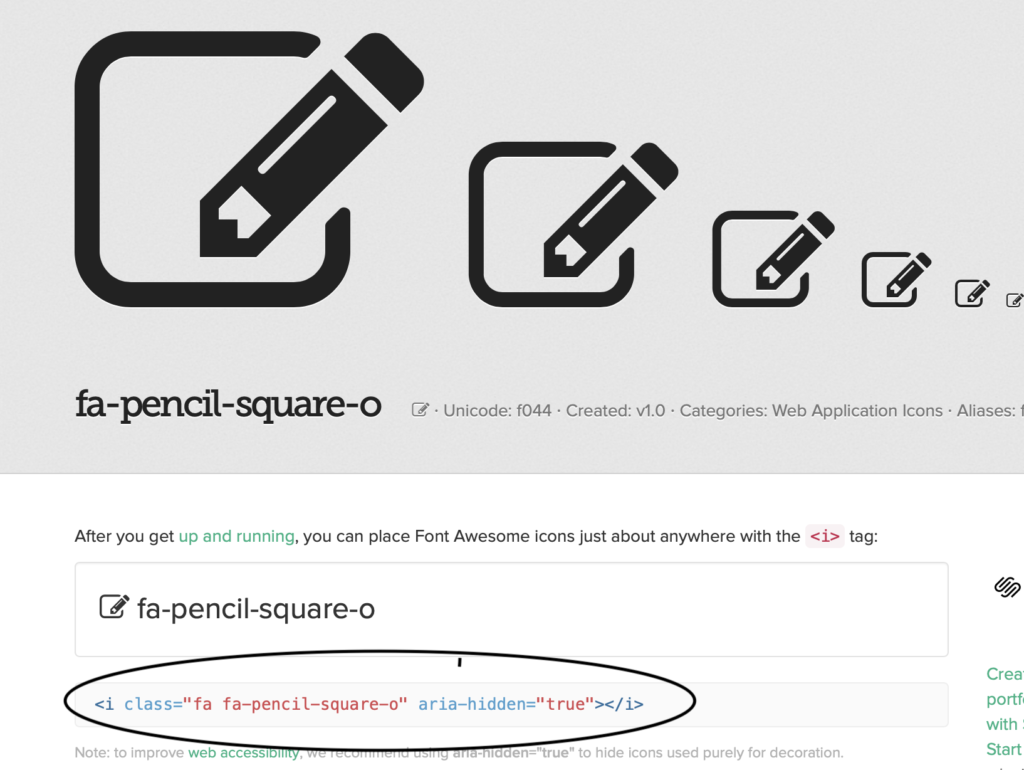
例:ペンのマークをつける
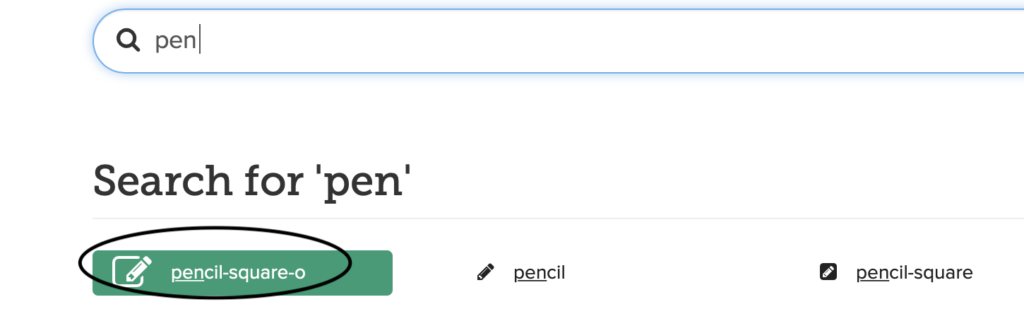
今回はペンを探してみます。
Penと打ったら、下に3つのペンのアイコンが出てきました。

今回は一番左のものにしたいと思うので、カーソルを当ててクリックします。
すると下記のような感じで、下にコードが出てきます。(丸く囲った部分)

これをコピーします
<i class="fa fa-pencil-square-o" aria-hidden="true"></i>
という部分ですね。
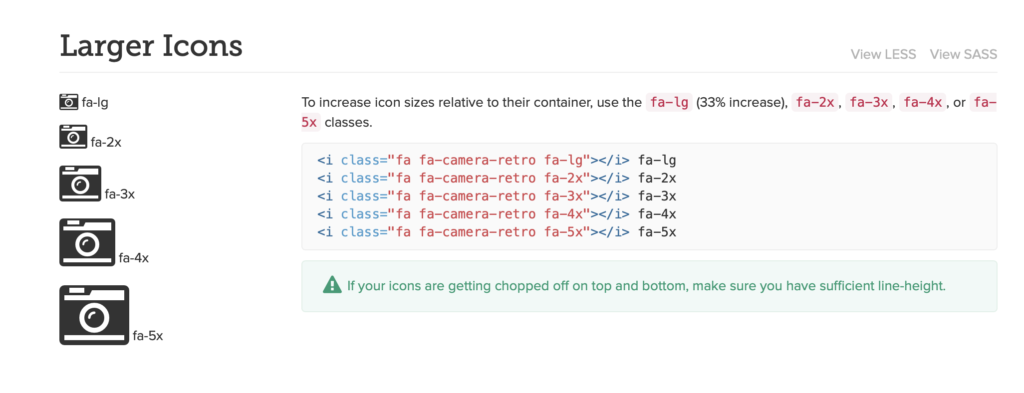
アイコンの大きさについては

fa-lg , fa-2x, fa-3x, fa-4x, or fa-5x
というものをコードの中のアイコン名のあとにコピペして付け加えます。
fa-lgが一番小さくて、fa-5xが一番大きいです。
グローバルメニューには「fa-lg」のサイズが一番合いました。
さらに、アイコンと文字の隙間をいい感じで開けてくれるコードも同じページに載っていました。
fa-fw
という文字です。
ということで、全てを組み合わせると
<i class="fa fa-pencil-square-o fa-fw fa-lg"></i>
になりました。
aria-hidden="true"という文字は消して、代わりにfa-fw fa-lgを入れましょう。
貼る場所はグローバルナビを追加した場所だよ
管理画面(ダッシュボード)から外観→メニューへ

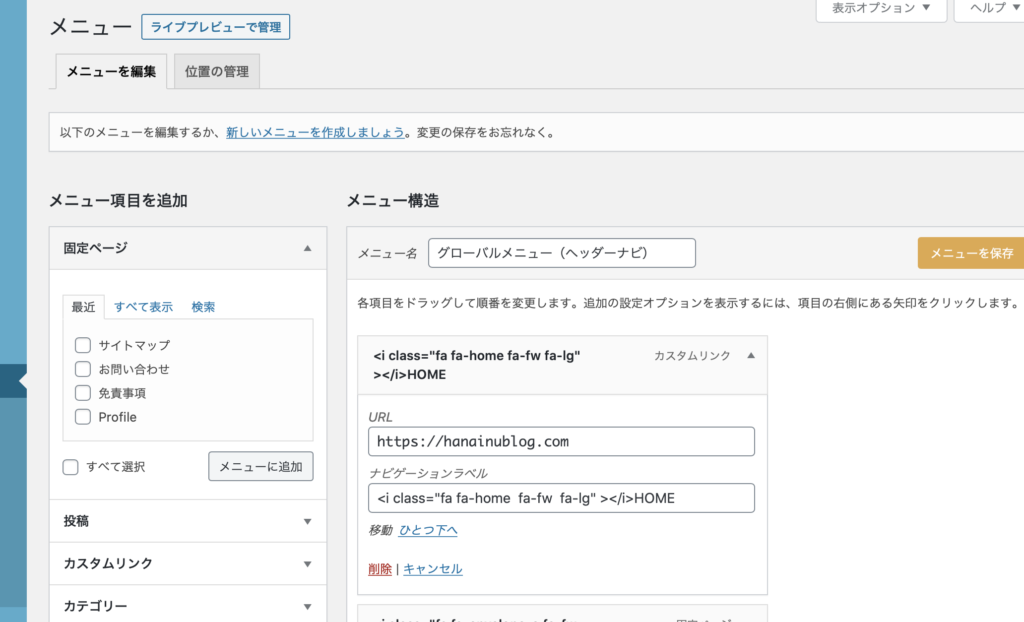
メニュー構造の「グローバルメニュー(ヘッダーナビ)」に追加をしておいたもの(この画像ではHOME)の左にある「カスタムリンク▼」をクリックすると下記のようなナビゲーションラベルという部分があります。

この画像では既に設定してしまってありますが、未設定だと(HOME)とだけ出ています。
そこに、先ほどの<i class="fa fa-pencil-square-o fa-fw fa-lg"></I>を(HOME)の前にコピペします。
上記の画像のように、ナビゲーションラベルの欄に
<i class="fa fa-pencil-square-o fa-fw fa-lg"></I>HOME
と入ればOKです。
メニューを保存して、プレビューを見てみましょう。

可愛くなりました。
これを繰り返せば全ての文字の前に選んだアイコンがついて、ちょっといい感じのグローバルナビになります。
おつかれさまでした!